Raindrop#
The Raindrop node allows you to automate work in Raindrop, and integrate Raindrop with other applications. n8n has built-in support for a wide range of Raindrop features, including getting users, deleting tags, and creating, updating, deleting and getting collections and bookmarks.
On this page, you'll find a list of operations the Raindrop node supports and links to more resources.
Credentials
Refer to Raindrop credentials for guidance on setting up authentication.
Examples and templates
For usage examples and templates to help you get started, take a look at n8n's Raindrop integrations list.
Basic Operations#
- Bookmark
- Create
- Delete
- Get
- Get All
- Update
- Collection
- Create
- Delete
- Get
- Get All
- Update
- Tag
- Delete
- Get All
- User
- Get
Example Usage#
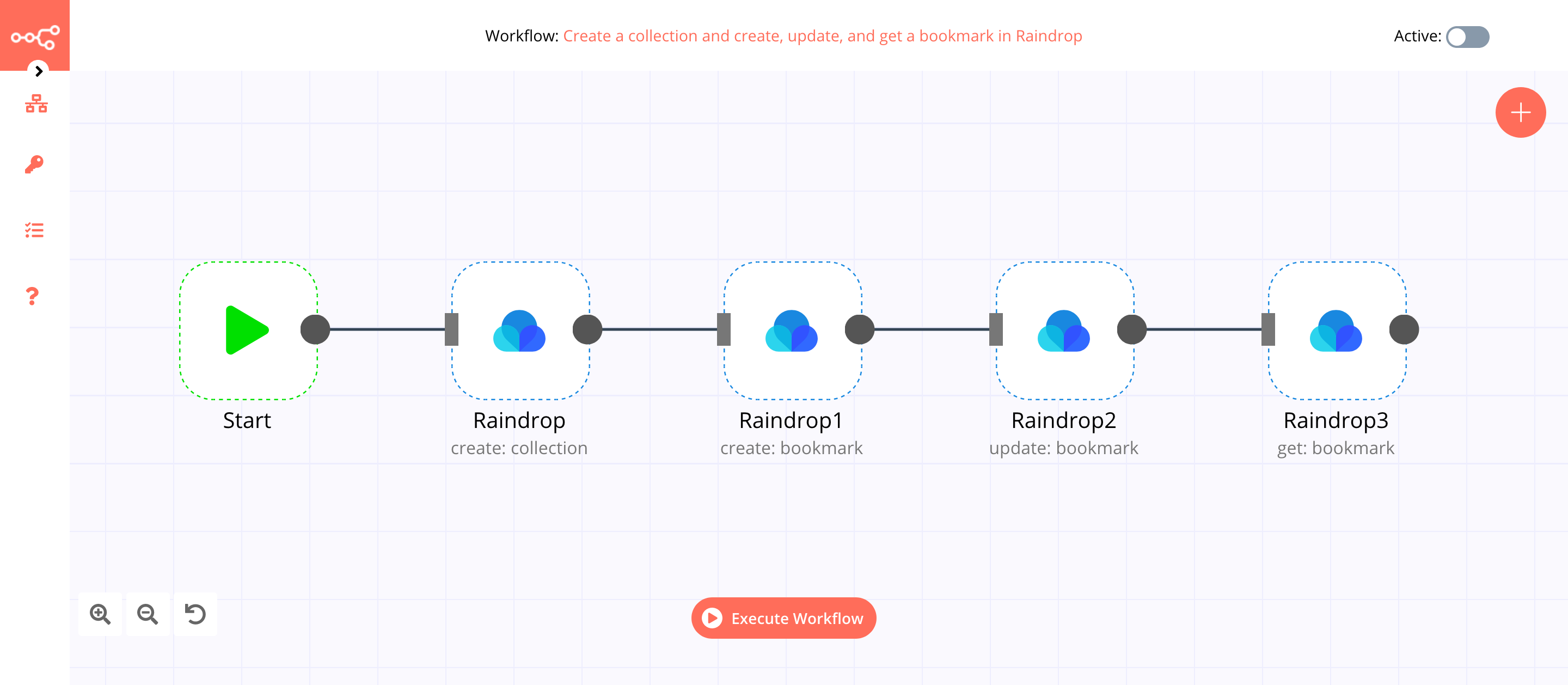
This workflow allows you to create a collection and create, update, and get a bookmark in Raindrop. You can also find the workflow on n8n.io. This example usage workflow uses the following nodes. - Start - Raindrop
The final workflow should look like the following image.

1. Start node#
The Start node exists by default when you create a new workflow.
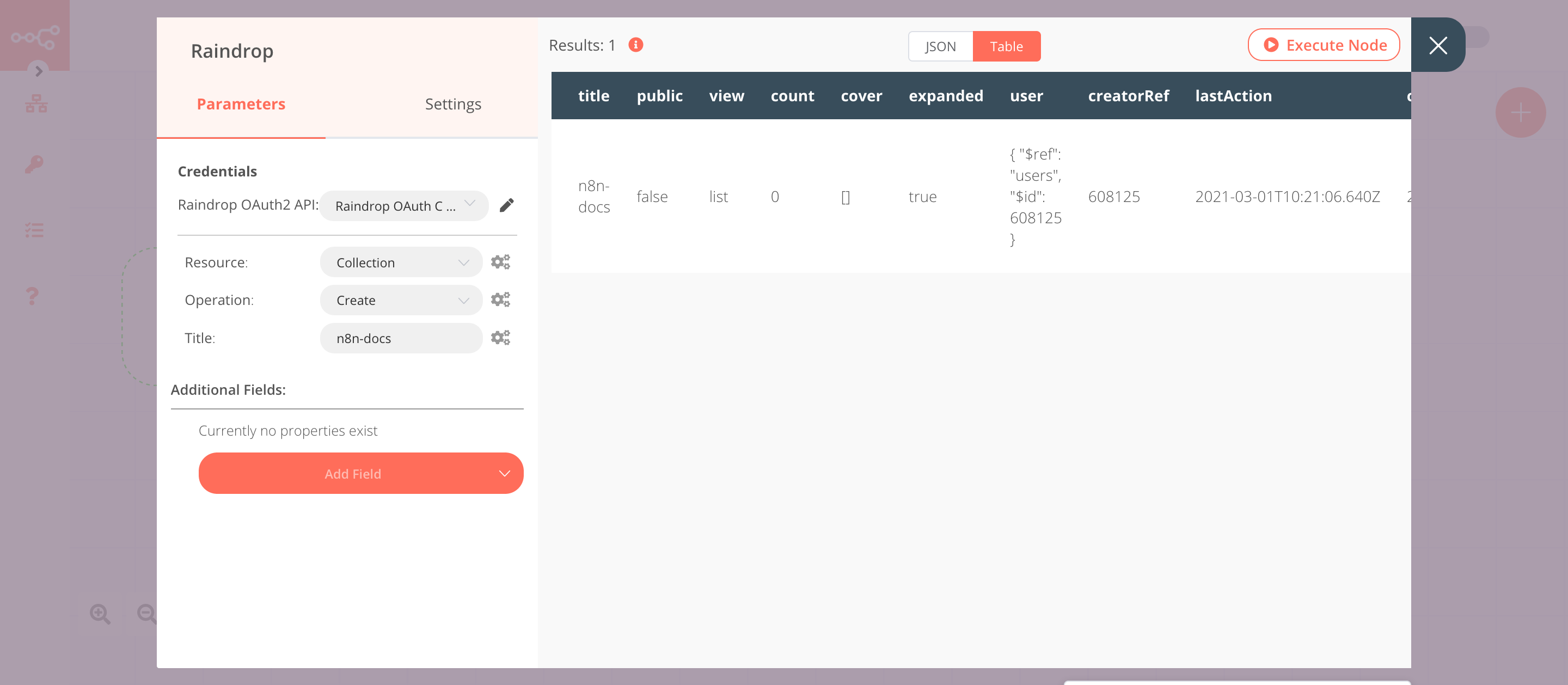
2. Raindrop node (create: collection)#
This node will create a new collection in Raindrop.
- First of all, you'll have to enter credentials for the Raindrop node. You can find out how to do that here.
- Select 'Create' from the Operation dropdown list.
- Enter a title in the Title field.
- Click on Execute Node to run the node.
In the screenshot below, you will notice that the node creates a new collection with the title n8n-docs.

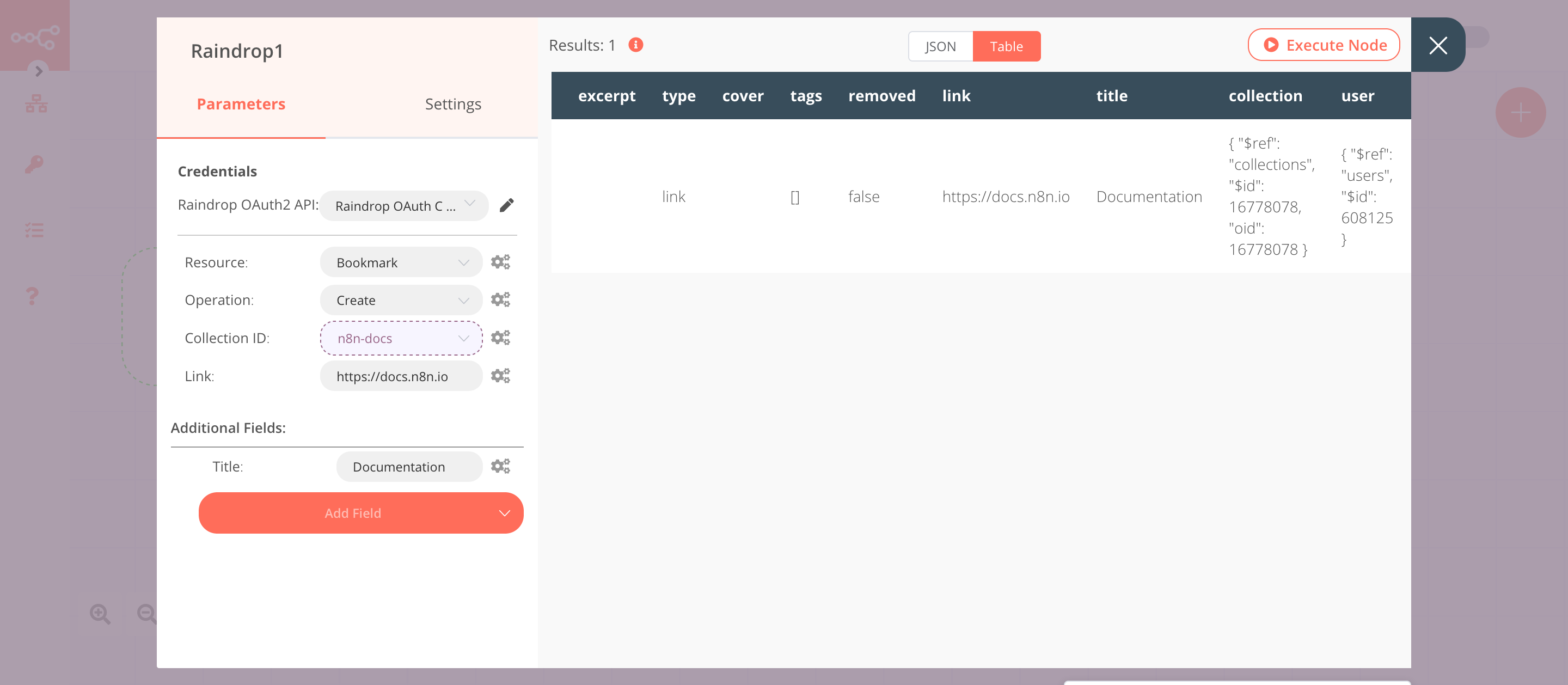
3. Raindrop1 node (create: bookmark)#
This node will create a new bookmark and add it to the collection that we created in the previous node.
- Select the credentials that you entered in the previous node.
- Select 'Bookmark' from the Resource dropdown list.
- Select 'Create' from the Operation dropdown list.
- Click on the gears icon next to the Collection field and click on Add Expression.
- Select the following in the Variable Selector section: Current Node > Input Data > JSON > _id. You can also add the following expression:
{{$json["_id"]}}. - Enter
https://docs.n8n.ioin the Link field. - Click on Add Field and select 'Title' from the dropdown list.
- Enter
Documentationin the Title field. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node creates a new bookmark with the title Documentation.

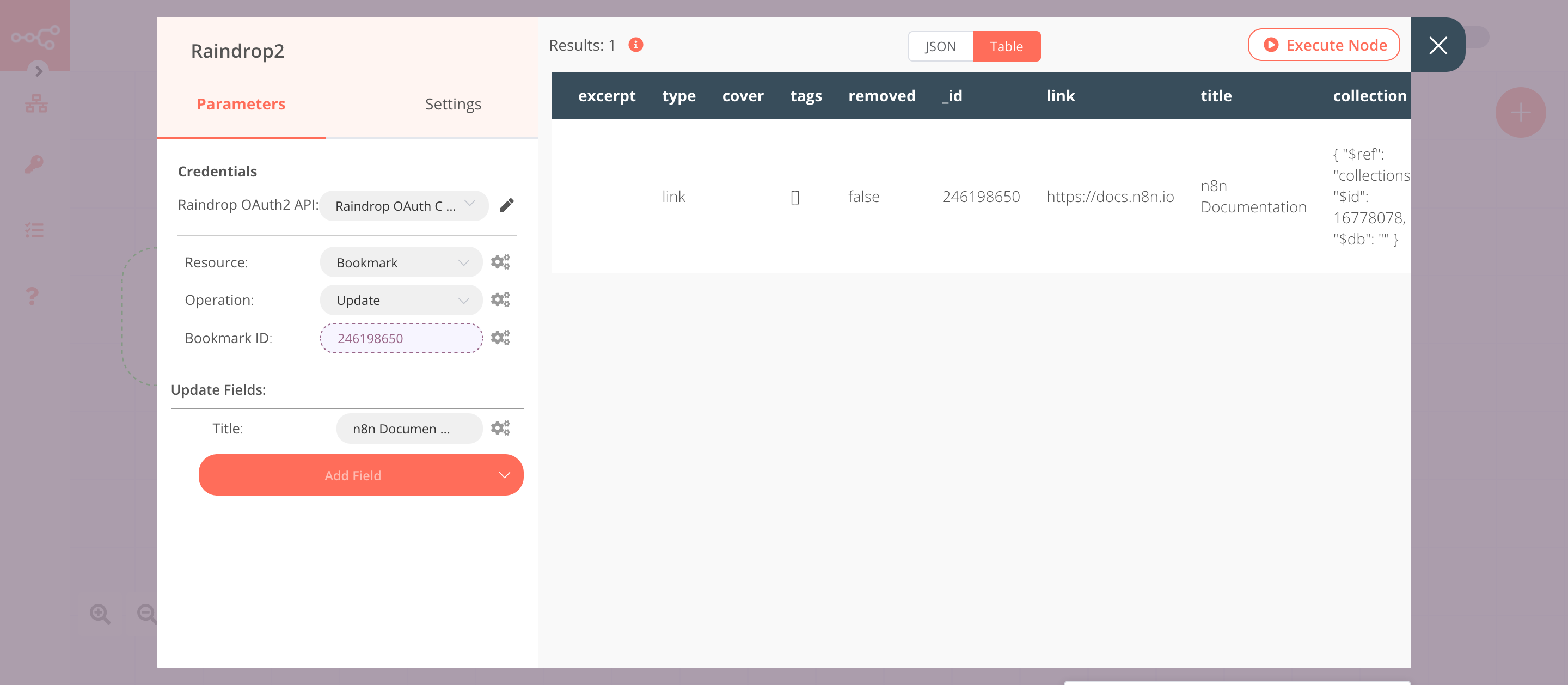
4. Raindrop2 node (update: bookmark)#
This node will update the bookmark that we created in the previous node.
- Select the credentials that you entered in the previous node.
- Select 'Bookmark' from the Resource dropdown list.
- Select 'Update' from the Operation dropdown list.
- Click on the gears icon next to the Bookmark ID field and click on Add Expression.
- Select the following in the Variable Selector section: Current Node > Input Data > JSON > _id. You can also add the following expression:
{{$json["_id"]}}. - Click on Add Field and select 'Title' from the dropdown list.
- Enter
n8n Documentationin the Title field. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node updates the title of the bookmark that we created in the previous node.

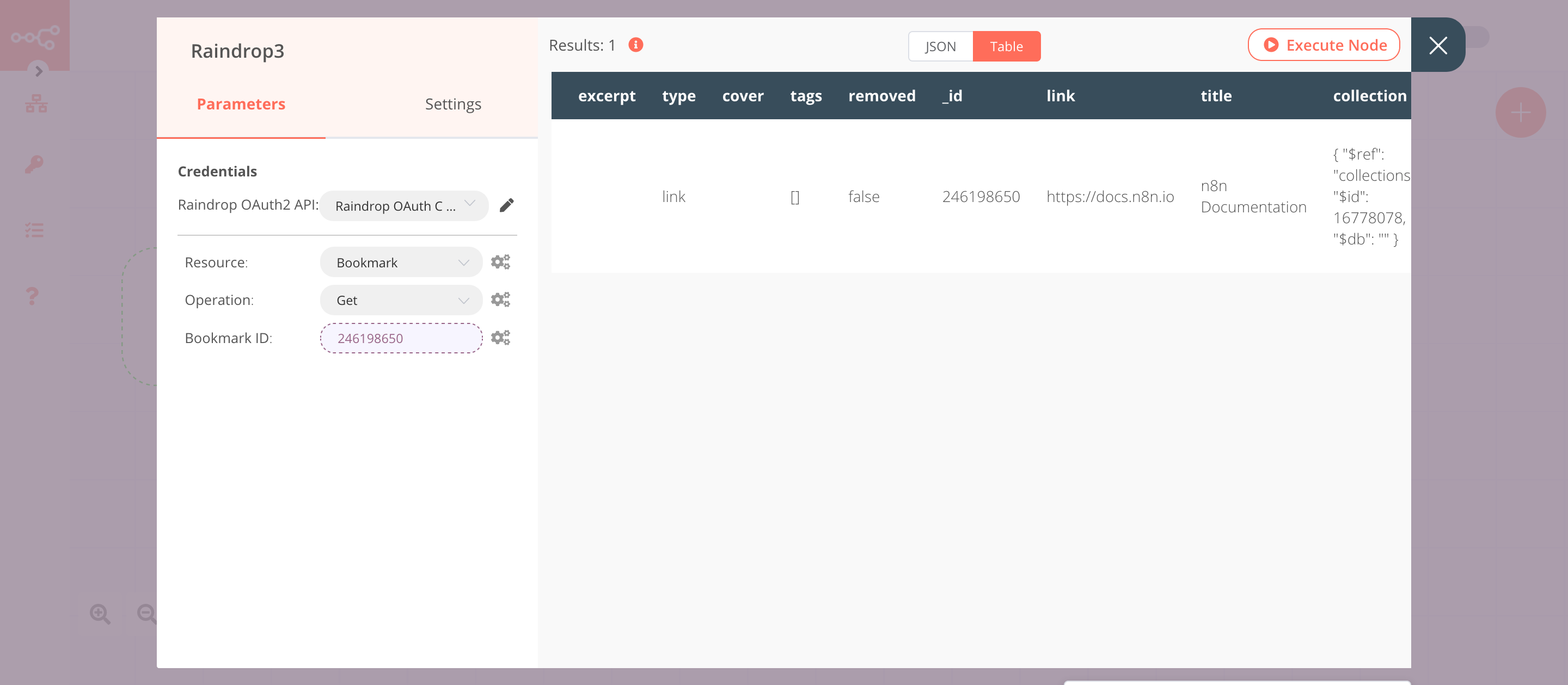
5. Raindrop3 node (get: bookmark)#
This node will return the information about the bookmark that we created earlier.
- Select the credentials that you entered in the previous node.
- Select 'Bookmark' from the Resource dropdown list.
- Click on the gears icon next to the Bookmark ID field and click on Add Expression.
- Select the following in the Variable Selector section: Current Node > Input Data > JSON > _id. You can also add the following expression:
{{$json["_id"]}}. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node returns the information on the bookmark that we created earlier.